veröffentlicht am: 24. September 2021
HTML: Rahmen um Text – So gehts
Nicht deine Sprache?Wenn du in HTML einen Rahmen um den Text erstellen möchtest, dann kannst du dafür den CSS Code boarder verwenden. Wie das funktioniert zeige ich dir in diesem Beitrag.
HTML Rahmen um Text erstellen
Für den Rahmen um einen Text kannst du jedes beliebige HTML element verwenden. Du musst nur den CSS Code wie in den nachfolgenden Beispielen einsetzen.
<p style="border: 2px solid green;">Ein Text mit Rahmen</p>Ergebnis
Ein Text mit Rahmen
<span style="border: 2px solid green;">Ein Text mit Rahmen</span>
Ein span Element mit Rahmen mit einer Stärke von 2px
Ergebnis
Ein Text mit Rahmen
<span style="border: 4px solid green;">Ein Text mit Rahmen</span>
Ein etwas dickerer Rahmen mit einer Stärke von 4px
Ergebnis
Ein Text mit dickem Rahmen
<span style="border: 2px dotted green;">Ein <p> Text mit Rahmen</span>Ein Text mit gepunktetem Rahmen und einer Strichstärke von 2px
Ergebnis
Ein Text mit gepunktetem Rahmen
Text mit Rahmen in WordPress einfügen
Einen Ramen kannst du in HTML um einen Text einfach erstellen. Wenn du allerdings einen Text mit Ramen in WordPress einfügen möchtest:

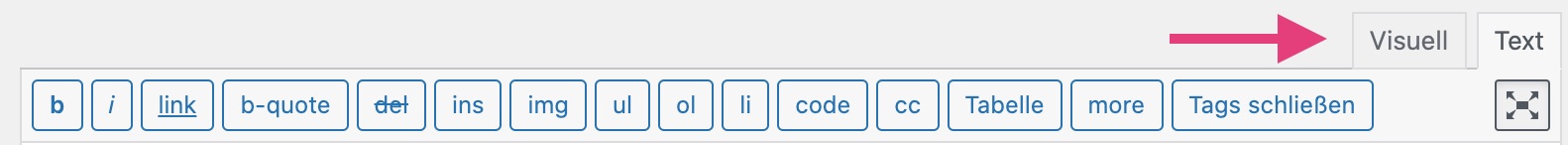
- dann musst du zuerst auf den Beitrag gehen -> ihn bearbeiten und im Classic Editor auf „Text“ umstellen.
- Ich würde dir immer den Classic Editor empfehlen, da er für Anfänger viel übersichtlicher ist als der Gutenberg Editor.
- Jetzt kannst du die oberen HTML Codes verwenden.
Jetzt kannst du die oberen Codes verwenden und als HTML Code in den Editor einfügen.

Weitere Beiträge zu HTML

HTML: Text in Zwischenablage kopieren – So gehts
HTML: Grundgerüst – Webseite erstellen
HTML: Textarea erstellen – So gehts
PHP in HTML einfügen – So gehts!
HTML: Rahmen um Text – So gehts
HTML Datei öffnen – Kostenloser Editor 2021
HTML: Anker erstellen – So wirds gemacht!
HTML: 302 Redirect – So einfach gehts!
HTML: URL Parameter Erklärung
HTML: Bild einfügen – So gehts!
Jquery in HTML einbinden : So wirds gemacht!
HTML: Zurück Button & Link erstellen: So gehts!
HTML: Versteckter und Unsichtbarer Text : So gehs
HTML: Großbuchstaben schreiben: So gehts!
HTML: Icons einfügen: So gehts!
HTML: iFrame in Webseite einbinden – So gehts!
HTML: Liste erstellen – So gehts!
HTML: Erzwungenes Leerzeichen einfügen – So gehts!
CSS in HTML einbinden – So gehts!
HTML: Leerzeichen erstellen – So einfach gehts!
HTML: Auskommentieren – So gehts!
HTML: Bild zentrieren und mittig ausrichten
HTML: Fett schreiben – So einfach gehts!
HTML Text ausrichten: rechtsbündig & linksbündig
HTML: Zeilenabstand einstellen – So gehts!
HTML: Trennlinie einfügen – So gehts!
HTML: Absatz einfügen – So gehts!
HTML: Horizontale Linie – So gehts
HTML: Tabellen erstellen – So gehts!
HTML: Datum & Uhrzeit anzeigen – So gehts!
Über Mich

Hi ich bin’s Dominik. Auf Blogseite.com findest du alles was mich interessiert. Mag Games, liebe SEO, programmiere gerne und möchte dir mit verschiedenen Themen die mich begeistern einen Mehrwert liefern. Viel Spaß auf meiner Seite