
veröffentlicht am: 3. September 2021
HTML: iFrame in Webseite einbinden – So gehts!
[google-translator]Mit einem Iframe kannst du verschiedene Inhalte in deine Webseite einbinden. Das könnte beispielsweise eine Karte von Google Maps sein oder einfach ein YouTube Video.
iFrame in Webseite einbinden
Wenn du beispielsweise eine Andere Webseite mit einem iFrame einbetten willst dann schaut der Code so aus.
<iframe src="einewebseite.html" width="90%" height="400"></iframe>Du kannst mit height und width die Höhe und Breite in Pixel oder Prozent an deine Bedürfnisse anpassen.
Google Maps in iFrame einbinden ohne API Key
klicke zuerst auf diesen Link uns suche nach deiner Adresse. Anschließend klickst du auf das ->Teilen Symbol und dann auf -> Karte einbetten
Anschließend erhältst du folgenden iFrame Code den du direkt in das HTML Dokument deiner Webseite einfügen kannst
<iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2651.4972330946166!2d11.774246015513285!3d48.35096837924113!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x479e135923da6d45%3A0xe3c57a853a56cf4b!2sFlughafen%20M%C3%BCnchen!5e0!3m2!1sde!2sde!4v1630668523864!5m2!1sde!2sde" width="600" height="450" allowfullscreen="allowfullscreen"></iframe>Ergebnis
Youtube Video mit Iframe einbinden
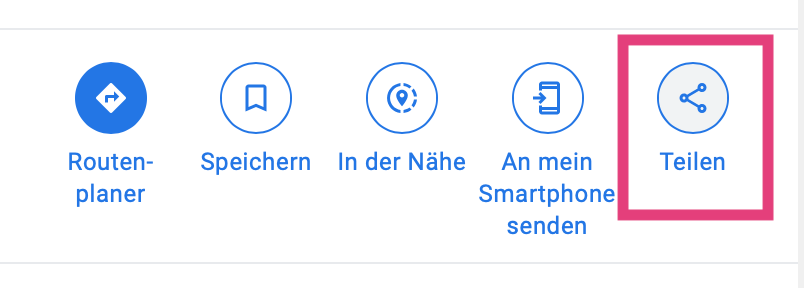
Schritt1: Wenn du ein Youtube Video mit einem iFrame einbinden möchtest dann ist es am einfachsten wenn du unter dem Video auf Teilen klickst.
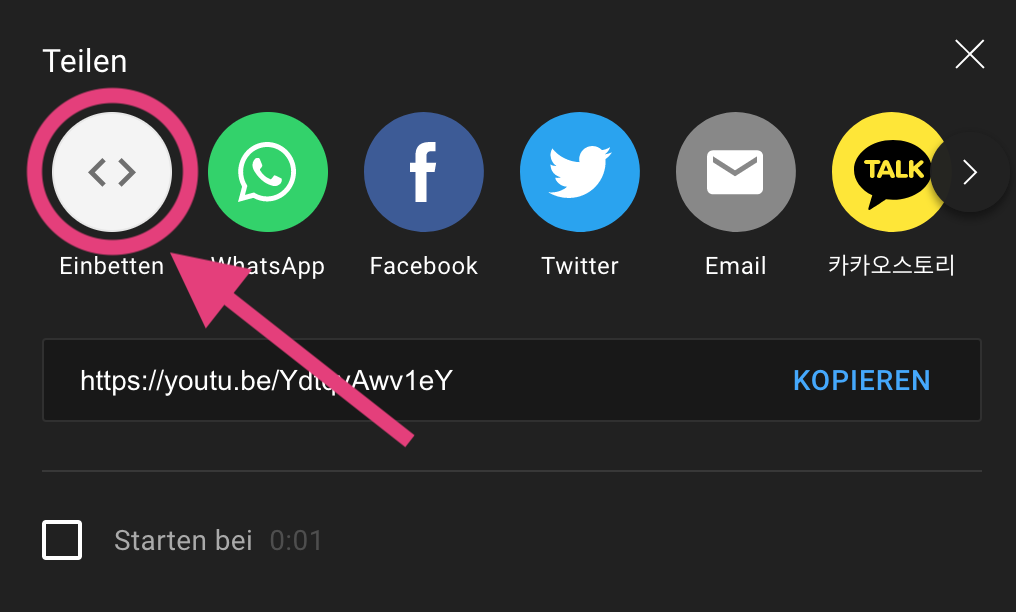
Schritt2: Als nächstes Klickst du auf einbetten und erhältst jetzt den Code für dein IFrame.
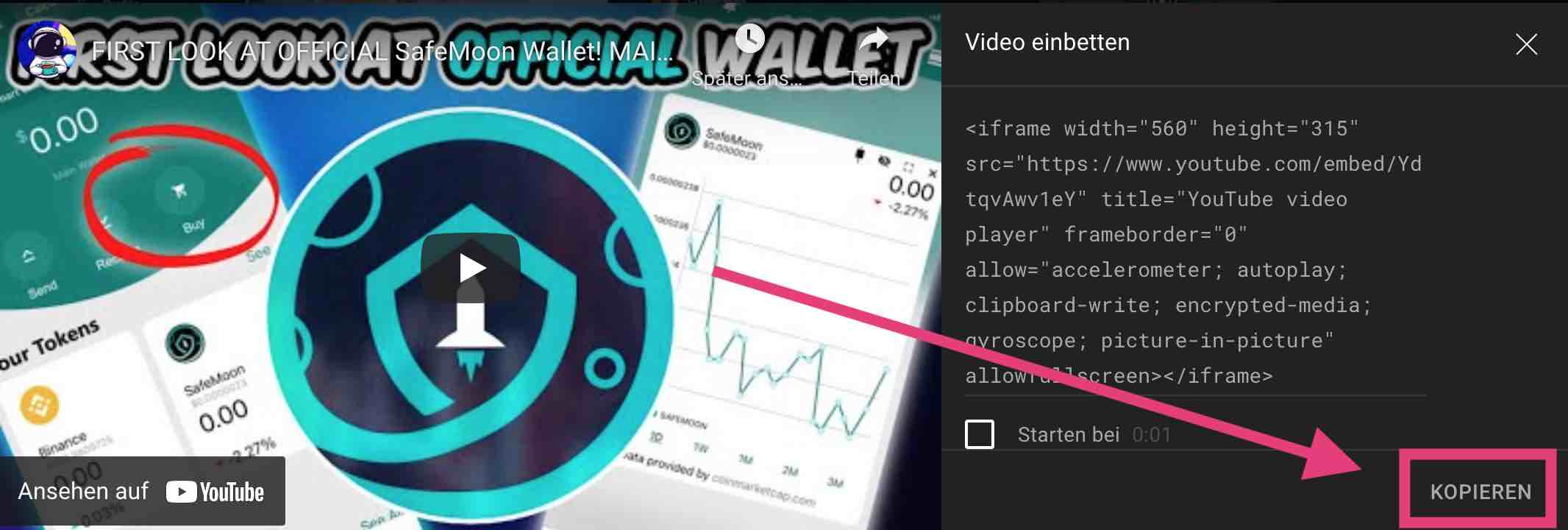
Schritt3: Jetzt musst du nur noch auf den Button „Kopieren“ drücken und kannst daraufhin den Code in deine Webseite einfügen.
Jetzt HTML lernen
[the_ad_group id=“4427″]
Weitere Beiträge zu HTML

HTML: Text in Zwischenablage kopieren – So gehts
HTML: Grundgerüst – Webseite erstellen
HTML: Textarea erstellen – So gehts
PHP in HTML einfügen – So gehts!
HTML: Rahmen um Text – So gehts
HTML Datei öffnen – Kostenloser Editor 2021
HTML: Anker erstellen – So wirds gemacht!
HTML: 302 Redirect – So einfach gehts!
HTML: URL Parameter Erklärung
HTML: Bild einfügen – So gehts!
Jquery in HTML einbinden : So wirds gemacht!
HTML: Zurück Button & Link erstellen: So gehts!
HTML: Versteckter und Unsichtbarer Text : So gehs
HTML: Großbuchstaben schreiben: So gehts!
HTML: Icons einfügen: So gehts!
HTML: iFrame in Webseite einbinden – So gehts!
HTML: Liste erstellen – So gehts!
HTML: Erzwungenes Leerzeichen einfügen – So gehts!
CSS in HTML einbinden – So gehts!
HTML: Leerzeichen erstellen – So einfach gehts!
HTML: Auskommentieren – So gehts!
HTML: Bild zentrieren und mittig ausrichten
HTML: Fett schreiben – So einfach gehts!
HTML Text ausrichten: rechtsbündig & linksbündig
HTML: Zeilenabstand einstellen – So gehts!
HTML: Trennlinie einfügen – So gehts!
HTML: Absatz einfügen – So gehts!
HTML: Horizontale Linie – So gehts
HTML: Tabellen erstellen – So gehts!
HTML: Datum & Uhrzeit anzeigen – So gehts!
Das könnte dich interessieren!

Hi ich bin’s Dominik. Auf Blogseite.com findest du alles was mich interessiert. Mag Games, liebe SEO, programmiere gerne und möchte dir mit verschiedenen Themen die mich begeistern einen Mehrwert liefern. Viel Spaß auf meiner Seite



Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.